hey! my name is
muj - /mooj/
and i’m your friendly neighborhood
<ux engineer/>
I'm a UX Engineer that loves three things: designing with code, coding by design, gaming, and Brooklyn Nine-Nine (you counted right alright). Currently, I'm focused on bridging the gap between design and development at Mamo.
i wanna know this guy!
about <me/>
I started out as a left brainer and enjoyed coding using Java and MySQL in the early days of high school. Couple years later I developed an addiction for web design and I'm enthusiastic about making designs look and feel good through front-end development.
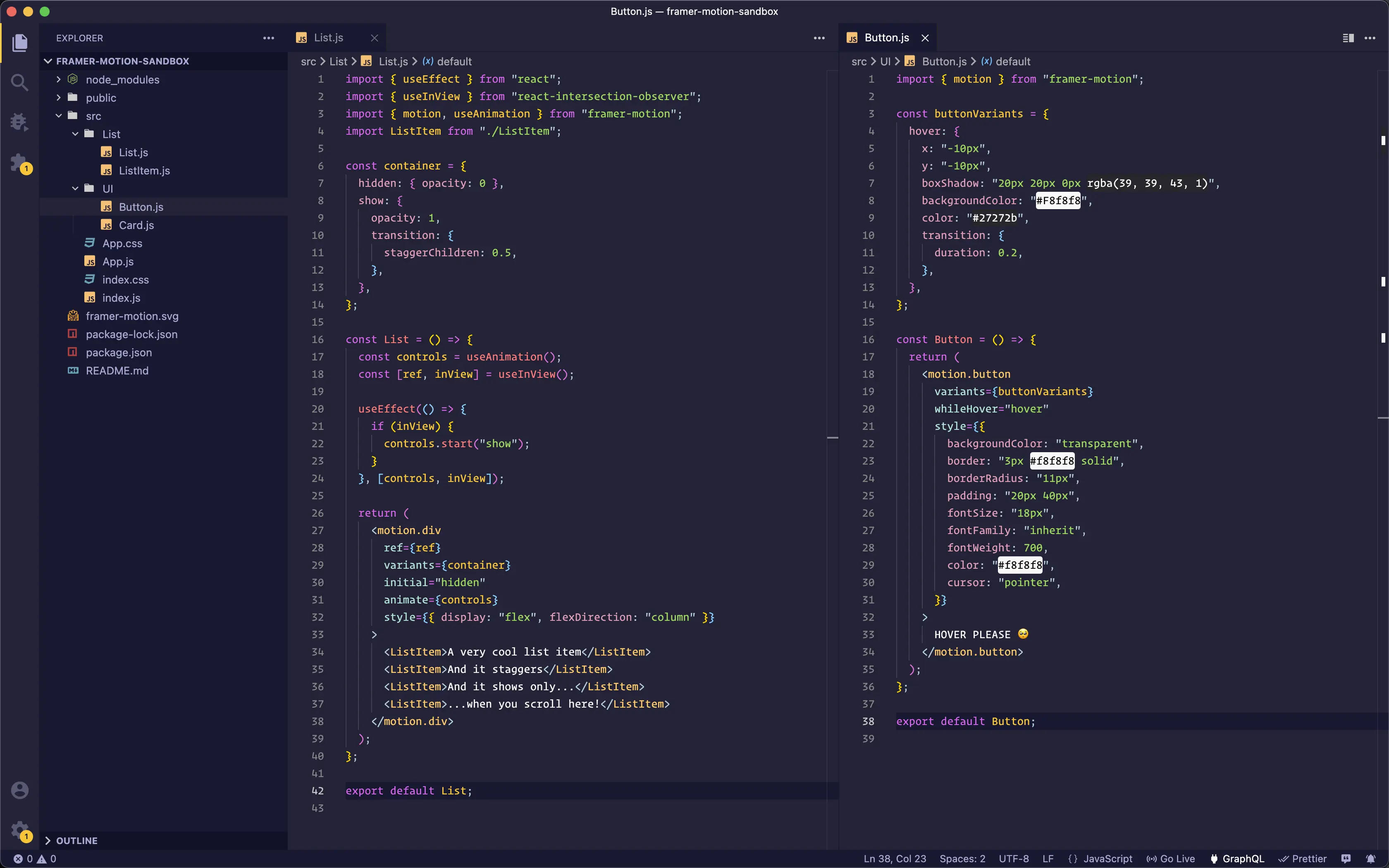
I have a knack for working with design systems. Be it designing them from scratch or engineering them with the power of SCSS and Storybook.
I'm a cheerful person with decent marketing skills. I fancy teaching and learning anything website related (you should check out my IG @mujs.dev). In my spare time, I sleep, drink water, and hunt for trophies on my PS5.
A brief list of tech goodies I've been using:

Couldn't find a cool photo. So here's a mini-me
what's your work exp like?
<work/> experience
Sr. UX Engineer @ Mamo
Jul 2021 – Present • 2 years 11 months
- Leveraged the power of SCSS to build an atomic design system to redesign the Mamo Pay for Business dashboard.
- Cleared technical debt by transitioning codebase from pure HTML to maintainable and reusable React components.
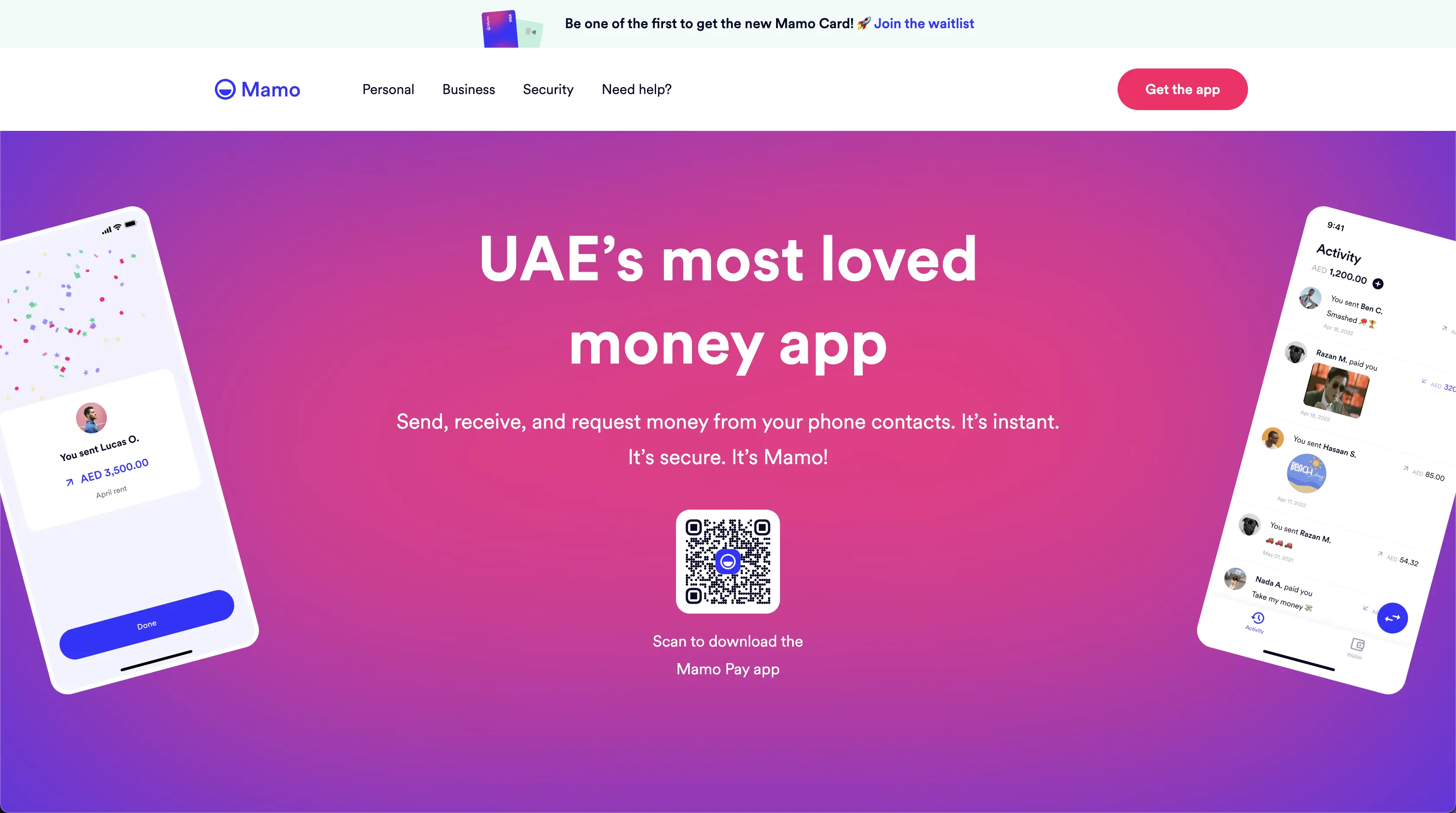
- Revamped entire website leveraging Webflow’s no-code features.
- Design (occasionally) and build either BAU (business as usual) or one-time off emails for growth/marketing teams.
- Collaborate with different teams of engineers, product designers and managers on a daily basis.
can I see your projects?
stuff I've <built/>

Popcorn theme
A fun, easy to the eyes, and yummy VS Code theme I had fun experimenting within a day. Check it out on the Visual Studio Marketplace.

Juice WRLD Spotify Tribute
Being a Juice WRLD fan, I wanted to display his best music and Spotify's API came to mind. A simple page showcasing his best music. Initially built in 2018, but redone in 2023 to spice up the tech stack

Mamo Pay Website Revamp
A full revamp of Mamo Pay's website. All built with Webflow. First time using Webflow and probably the best tool of choice if you're trying to code less and design more.
any small projects?
<honorable/> mentions
Banana – An Organic Recipes design concept
Had a fun time designing an “organic recipes” website. I plan on developing this to life so stay tuned...
Instagram @mujs.dev – Content Creator
Shameless yet not so shameless plug. An account with 10k+ followers, I love creating/sharing content.
Microinteractions – HTML, CSS and JS
A friend and I worked on a couple of microinteractions that are easy to use. Just plug and play and you're set.
Ninja Chat
A simple chat application to discuss the political and economic state of the world. Or at least that’s one of the things you can talk about.
Natours
A conceptual website about users wanting to discover different naturistic tour plans.
Nexter
Another concept to own your next world's best luxury home in a week.